I am moving this blog the http://maet.mrstuckey.com. Please come follow me there.
Playing Music with Tasker
I wanted my phone to play automatically when I start my car. Kind of like a radio. From my phone. I’m using my Nexus 4 and the HomeSpot Bluetooth Receiver.
Tasker has a problem with the Play Media option, but here is what works.
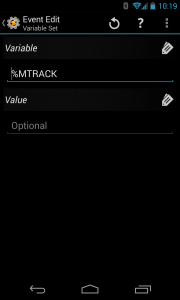
Profile -> Set Variable -> %MTRACK

Task -> Flash -> %MTRACK
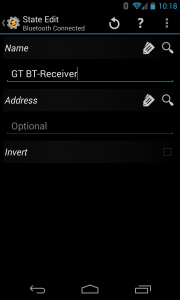
Profile -> Bluetooth Connected -> GT BT-Receiver (Or whatever your bluetooth is called)
Task -> Load App -> App Play Music
Wait -> 6 seconds
Media Control -> Pause
Media Control -> Toggle Pause
PQ + CQ > IQ
I visited the Tech Museum last weekend and I was really inspired by it. It is not like a regular museum, almost all of the displays are interactive. I love trying out new tech and new ideas, and my visit to the Tech Museum shows that.
On that same note, I have been in contact with the people at Versal. Specifically Carlos Cuadra, the head of Content and Author Relations. I have been looking for something to implement the flipped classroom with. I was thinking about TED-Ed, but it is very restrictive on what you can put in it. Versal allows you to do the same thing, but you just drag and drop whatever element you want. I hope to have a chat with Carlos on Wednesday and see if Versal is up to the task of running a class, even though they just launched the platform July 9th!
Here is my PQ, CQ, Technology, and Me video.
Wicked Problem: Reimagine Online Learning, Final
How Do We Reimagine Online Learning?
Visit Our VoiceThead!
The demand for online learning is challenging us to rethink what learning via the network can and should deliver — whether the provider represents one of the world’s leading universities, a for-profit provider of skills or business training, or a school system trying to meet the needs of increasingly disengaged learners. Simply delivering content is no longer enough. Students expect learning that matters; learning connected in timely ways to the real world; learning that engages their interests; and learning experiences that see them as entire persons, not just consumers of content. Online learning owes its heritage to distance learning, but in today’s world, online learning is something even residential students want and expect. How to make online learning realize its full potential is a wicked problem because we are not even sure of the questions we need to ask so we can begin to understand what to refine, and what to improve. More experimentation, more data about every dimension of online learning, and new fresh ideas are needed to even begin to define the directions in which development should be taking place. Our task for this assignment was to look at this complex problem and come up ways to move forward with online learning.
This was a collaborative project between Ray Stuckey, Renee Jorae, Tammy Montgomery, Yalonda Combs. Our project began by looking at the 2013 Horizon Report and focused on Online Learning. We spent hours and hours together online in Google Hangouts, texting and talking on the phone together for our presentation. This was often a challenge: Ray is in California, Tammy is in Georgia, Yalonda and Renee are in Michigan. All of us have other responsibilities as well that we needed to work around. Ray and Renee spearheaded the technical end of the project, but quickly gave more responsibilities to Tammy and Yalonda. As you watch the VoiceThread you will see that each of us contributed to research, creating script, and speaking. This was a massive project and truly a wicked problem! We are proud of the work we did together and we hope our work will help teachers implement online learning in their classroom. Attached is our project overview which includes our script and layout.
NLP Update Final
The assignment of the Network Learning Project was to learn how to do something using only the Internet. YouTube and forums were to be the main source of information. Also we couldn’t pay anyone to help us either. I choose to make an app for my phone. Here are my comments about the whole process.
Repurposing Playtime #3
Assessment
If I were to based my evaluation of maker culture only on the experiences I had with Littlebits in the maker projects in the MAETEL session, I would walk away and never look back. That’s not to mean I don’t like Littlebits, I just don’t see them fitting into my class. I think having the parts that are easy to snap together and have identified input, functions, and outputs makes it more accessible to everyone.
I went to the Tech Museum in San Jose and they had a display called “Social Robots,” and they acted a little but like “Bigbits,” if you will. I’ll let Katie explain them.
The part that made this interesting, and Katie even says so, is the best part in dressing up the robot. I had fun dressing up Agnus to help in the hospital, and I think adding that context guided everyone into making friendly robots, even if they are carrying a needle.
So, I had a fun time playing with the robots, but what do they do? If they point was to raise the spirits of someone in the hospital, it might have worked. If the goal was to learn some Algebra, I don’t see any application. Now, if I was the person making and putting together the robot parts, I would have learned a lot from it.
From the gallery floor, you can peek into the maker space for the museum and see parts of the robots half assembled. If you could buy a robot kit and put it together as a class, that would be very cool. Lots of things could go wrong, but kids could work separately on each cube if they wanted.
As we move forward, I think the adoption of the Common Core Standards is going to provide an opportunity for change the inertia of our curriculum. Right now, I hardly have to look at the Standards, but because my school district has create a pacing guide that tells me what skills I have to teach, and in what order. I just learned today that I will be teaching Course 1 next year, so I can be a guiding force for what is going to be put into the pacing, or whether we should have a pacing guide at all. I would like to see the format of the pacing guide change to focus on large project instead of little skills. Right now, the pacing guide lists all 89 skills, that we have to teach, which gives us about 2 days skill, and then we move on. I have been more successful when I don’t do that. Students can’t learn that many separate skills that quickly. What they can do is work on large projects that incorporate a few skills that they spend time with. Having a maker project would be something that I would consider doing, but it will not be with the Littlebits.
NLP, update 2

First, this cable isn’t a data cable. It just charges. Which I guess is ok, but annoying.
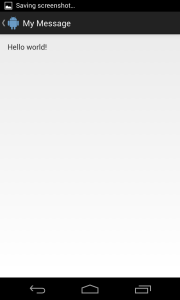
My app does something!
Just a text box, that then displays the text.
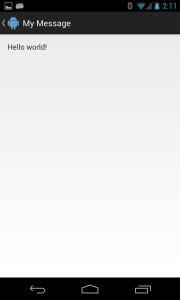
Wait, this isn’t right. Crap.
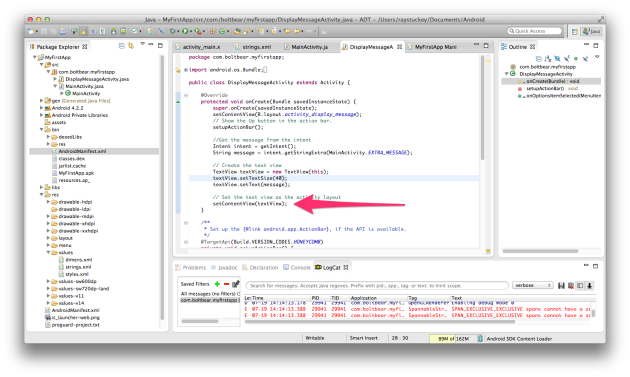
Oops. Very important step.
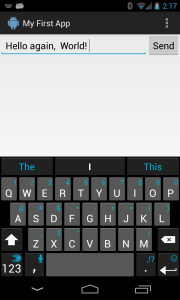
All better now.
This was actually the end of the first tutorial by Google and it was pretty good. It assumed you knew nothing, explain each step like I was a child, and then showed me what the code should look like when its done. It was a good start. The next tutorial however, was nothing I was interested. Actually the next two.
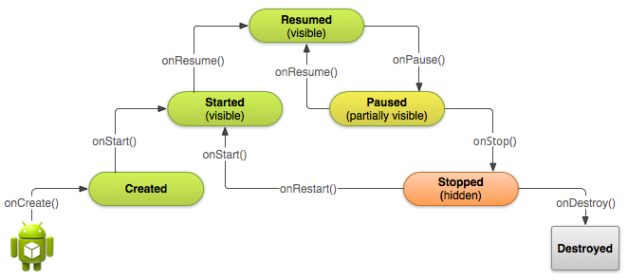
I guess it is important to understand about the lifecycle of the app, but I don’t know how to do any of the processes that would even require any of that. I learned how to make a text box and a button. None of this matters for me right now. So that tutorial kind of fizzled out for me and I’m a little stuck right now.
So I starting playing around. I originally started with the Android SDK, which is basically Eclipse with the Android plugins all in one nice package. But El Goog released a new IDE called Android Studio, which to my eye is basically the same thing, but its not built on Java, so the interface is much, much faster.
I also took a look at the MIT App Inventor. It was neat, the setup was a little different and maybe easier. Probably easier on windows but I didn’t find the setup on the Mac particularly difficult. It uses the same type of puzzle-piece snap-together programming that Scratch uses, but I haven’t learned how to do that yet. Scratch was also developed at MIT, and its the programming language that is features on the Raspberry Pi. It doesn’t really interest me at this point.
My next step is tough. I need to find something that’s at my level. And that level is being to Android and being new to Java. I don’t know right now if which one is tripping me up the most. XDA has a tutorial that I’m going to look at next. There’s also one on linux.com that is multiple parts that might be helpful as well.
Its funny how when I was learning how to program in Python last summer it felt really challenged, but really successful using Udacity. I keep looking for something like that. I want an actual curriculum that is thought out from start to finish to follow, because I don’t know the ins-and-outs of Android yet. Udacity released a class on Java Programming which is looking very tempting to do. I bet I could get it done before school starts on August 14.
NLP log, supplemental 3
Two things getting started day. First, this cable isn’t a data cable. It just charges. Which I guess is ok, but annoying.
Second, I must remember to run
adb start-server
when I start everything or ADT will give stupid errors.
My app does something!
Just a text box, that then displays the text.
Wait, this isn’t right. Crap.
Opps. Very important step.
Using Technologies to Support Dysgraphia
Dysgraphia
Dysgraphia is a learning disability that affects writing. Dysgraphia affects the development of writing or drawing and can prevent an individual from using writing to clearly communicate (Garate, 2006). Gubbay (1995) found that children with dysgraphia are 9 times more likely to make mistakes while writing single words, and 6 times more likely to make mistakes while forming single letters at age 13 to 14. Deuel (2002) found that there are main reasons for impairment: cognitive, either linguistic or spatial, or motor function. Dysgraphia is usually identified by a student’s poor handwriting and inability to complete writing tasks in a timely manner.
I had an experience with a dysgraphic student during my first years of teaching. I was teaching band at a middle school for 7th and 8th grade. Shawn seemed like a normal 7th boy, or as normal as 7th grade boy can get. He was bright, very social, and he practiced his clarinet everyday. Maybe he would trip over his feet sometimes, but that’s normal for growing boy. When I can to chair auditions, I assumed he would do fine. He did not. But we needed trombones, so I gave him one, and told him to go figure it out. He came back the next day and he had gotten the hang of it. By the end of the year, he was one of the best trombone players and leader in the band. In the meantime, the counselors and other teachers had diagnosed him with dysgraphia. The reason why the switch to trombone had worked for him is because to play notes, he just had to move his arm. With the clarinet, he had to move all his fingers independently and in tiny motions. The was nothing wrong with his musical ability, or his knowledge of how to read notes, he just didn’t have the fine motor control for his fingers. Changing notes on a trombone is done by a large muscle movement, and he was successful.
Tools
There a many tools that can be used in a classroom to help students with dysgraphia. Although many tools can help students with dysgraphia, it is important to still practice handwriting. Handwriting is a life skill that should not be avoided. Sanacore (1991) finds that students with dysgraphia are greatly helped by seeing their writing clearly on a computer.
TextExpander takes small snippets of frequently used text and expanded them. For example, type in ;em and it will expand to your email address. This saves time typing often repeated phrases.
There are many voice dictation program available. A few years ago, you had to buy a program like Dragon. Now, voice dictation is built into Windows and Mac. I’m even dictating this right now. Even cell phones are getting the ability to talk to them with Siri and Google Voice Search. Any of these programs would allow someone with dysgraphia to talk through a paper instead of having to write or type it out.
VoiceThread allows the user to record their voice and attach it to a slide. They can make their slides either pictures, or videos, and other people can comment on the same slide. In addition to not having to write or type, getting verbal feedback from anyone is great.
One of the newer recommendations is a calculator, but not just any calculator. MyScript Calculator lets the user draw on the screen with their finger instead of tapping. This is a huge benefit for a person with dysgraphia because on a screen the size of an iPad, it makes writing more of a gross motor movement than a fine motor movement.
An app to reinforce handwriting would be iWriteWords. It is targeted more for toddlers, and I think the childishness might be a bit too much older kids. Just like MyScript Calculator, it focuses on large motor movements to practice drawing out letters.
Living with a learning disability can be difficult. Every learning disability is different and every child is different. With dysgraphia, it may always take extra time to write a paper, or to do math homework. But there are many technologies that can ease the transition to be better students.
Deuel, R. (2002). Dysgraphia. CONTINUUM: Lifelong Learning in Neurology, 8(5, Learning Disabilities). Retrieved from http://journals.lww.com/continuum/Fulltext/2002/08050/Dysgraphia.4.aspx
Garate, T. (2006). Learning disability. In G. Albrecht (Ed.), Encyclopedia of disability. (pp. 1033-1035). Thousand Oaks, CA: SAGE Publications, Inc. doi: 10.4135/9781412950510.n503. Retrieved from http://knowledge.sagepub.com.proxy2.cl.msu.edu/view/disability/n503.xml?rskey=vV55Rh&row=2
Gubbay, S. S., & de Klerk, N. H. (1995). A study and review of developmental dysgraphia in relation to acquired dysgraphia. Brain and Development, 17(1), 1–8. doi:http://dx.doi.org/10.1016/0387-7604(94)00110-J. Retrieved from http://www.sciencedirect.com.proxy2.cl.msu.edu/science/article/pii/038776049400110J#
Miceli, G., Silveri, M. C., & Caramazza, A. (1985). Cognitive analysis of a case of pure dysgraphia. Brain and language, 25(2), 187–212. Retrieved from http://www.ncbi.nlm.nih.gov/pubmed/4063789
Rosenblum, S., Weiss, P. L., & Parush, S. (2004). Handwriting Evaluation for Developmental Dysgraphia: Process Versus Product. Reading and Writing: An Interdisciplinary Journal, 17(5), 433–458. Retrieved from http://ezproxy.msu.edu/login?url=http://search.proquest.com/docview/62077912?accountid=12598
Sanacore, J., & Alio, A. (1991). Computer Applications: A Schoolwide Innovation. The Clearing House 65(2), 77-79. Retrieved from http://www.jstor.org.proxy2.cl.msu.edu/stable/info/30188665?&Search=yes&searchText=dysgraphia&searchUri=%2Fbetasearch%2F%3Facc%3Don%26Query%3Ddysgraphia%26wc%3Don
ColAR Uses Augmented Reality To Bring Your Kid’s Drawing To Life
This was so much fun. Thanks Yalonda for sharing.